Półprzeźroczystość - czyli kanały alpha w GM6


Grafika Statyczna
Po pierwsze przyda nam się Photoshop i to na jego podstawie opowiem jak przygotować grafiki.
Odpalamy więc Photoshopa i wstawiamy tekst.
Do swojego napisu użyłem czcionki Showard Gothic, 72px, wygładzanie na Smooth.
Dodałem efekty:
- Outer Glow (Blending Mode: Normal, Kolor: #000000, Spread: 10%, Size: 20px)
- Bevel and Emboss (Size: 1)
- Stroke (3px, Kolor: #EA7125)
Otrzymałem coś takiego (zapisz sobie ten obrazek jako plik, najlepiej PNG lub BMP, ostatecznie GIF lub JPG):

Teraz trochę trudniej. Tworzymy nową, pustą warstwę i łączymy ją z obecną. Powinna zniknąć możliwość edycji tekstu, oraz efektów - warstwa stanie się gotową grafiką. Dodajemy teraz efekt Color Overlay i ustawiamy biały kolor. Tworzymy poniżej obecnej warstwy nową i wypełniamy ją czarnym kolorem.
Otrzymamy taką grafikę:

Ok, mamy już nasze logo oraz jego maskę. Teraz przejdziemy do edycji w Game Makerze 6.
Tworzymy dwa osobne sprity i dodajemy w pierwszym grafikę kolorową (spr_0), a w drugim (spr_1) tą czarno białą (maskę). Możemy odznaczyć transparent, chociaż nie jest to konieczne. Teraz tworzymy nowy obiekt, ustawiamy mu jako sprite spr_0. W create dodajemy taki kod:
kodsprite_set_alpha_from_sprite(spr_0,spr_1);Dodajemy nowy room, ustawiamy nasz obiekt i odpalamy grę. Jak widać, blask dookoła napisu jest teraz widoczny, a gdy pod obiektem ustawimy tło lub postacie, będzie on w połowie prześwitujący. Oczywiście można sprawić, aby napis był jeszcze bardziej przeźroczysty, ale to już pozostawiam waszej wyobraźni i umiejętnościom pracy w Photoshopie bądź innym programie.
Animacja
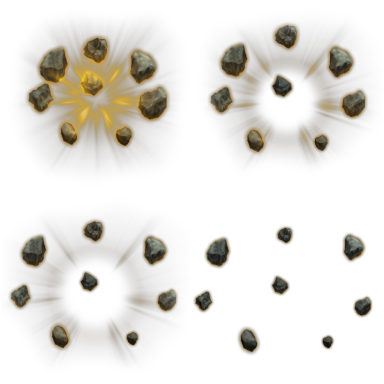
Dobra, a teraz czas na animację (grafikę wziąłem z RPG Maker XV). Mamy, ot taką grafikę, w formacie PNG z kanałami Alpha (Użytkownicy Internet Explorera 6 zobaczą niestety błękitne tło zamiast pięknego prześwitu :P).

Co zrobić z tym fantem? Otwieramy tą grafikę w Photoshopie i tak jak poprzednio dodajemy efekt Color Overlay i ustawiamy biały, potem tworzymy nową warstwę poniżej obecnej i wypełniamy czarnym kolorem. Otrzymamy takie coś:

Teraz przechodzimy do naszego projektu w GM6. Przechodzimy do edycji pierwszego sprita i wybieramy opcję Create from Strip. Ustawiamy Number of images na 4, Images per row na 2 a Width i Height na 192. Wczytujemy grafikę i to samo robimy z jej maską. Do naszego obiektu warto jeszcze dodać kod image_speed=0.3; żeby animacja nie zasuwała zbyt szybko i pozostaje nam podziwiać naszą pracę.
Miłego eksperymentowania.



 przyda mi sie do rozmazanych cieni
przyda mi sie do rozmazanych cieni 



