Poszarpane krawędzie w Opera GX
Poniedziałek, 13 Maja 2024, 17:11
Czas czytania 0 minut, 56 sekund
Zgodne z GM:


Jak rozwiązać problem poszarpanych krawędzi w Operze GX.
Eksport Opera GX ma pewną... "wadę". Mianowicie, domyślnie element canvas w grach ma ustawione renderowanie bez interpolacji, nawet jeśli zaznaczymy interpolowanie w tekstur w samej grze - co skutkuje zabawnym poszarpaniem krawędzi - najpierw sprite które są skalowane są rozmazywane, potem rysowane na canvas w proporcji 1:1, a potem sam element canvas - gdy jest dostosowywany do okna przeglądarki, znów rysowany jest bez interpolacji między pikselami.
Rozwiązanie jest jednak dość proste, chociaż w przypadku testowania gry lokalnie wymaga ciągłej edycji przez Narzędzia Deweloperskie (
W trakcie testów, wystarczy na elemencie canvas dodać właściwość CSS:
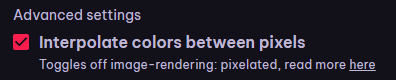
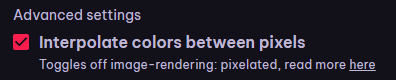
W przypadku gry uploadowanej do GX Games wystarczy wejść w jej ustawienia i w sekcji Metadata zaznaczyć ten checkbox:

Rozwiązanie jest jednak dość proste, chociaż w przypadku testowania gry lokalnie wymaga ciągłej edycji przez Narzędzia Deweloperskie (
F12 / Ctrl+Shift+I). W związku z tym, że gra przyjmuje focus na klawiaturę i mysz, ich odpalenie jest możliwe tylko, gdy wybierzemy je z menu przeglądarki lub użyjemy sztuczki, w postaci ustawienia kursora w polu adresu lub wyszukiwania.W trakcie testów, wystarczy na elemencie canvas dodać właściwość CSS:
image-rendering: smooth;W przypadku gry uploadowanej do GX Games wystarczy wejść w jej ustawienia i w sekcji Metadata zaznaczyć ten checkbox:







 Jak znajdę czas
Jak znajdę czas