Sprite Editor
środa, 15 Listopada 2017, 18:19
Czas czytania 10 minut, 6 sekund
Zgodne z GM:


Sprite to nic innego jak jeden z podstawowych zasobów naszego projektu, z którego korzystamy podczas tworzenia gry. Jest to pojedyncza grafika lub animacja wyświetlana na ekranie.
Dodawanie Obrazków i Edytor Grafik
Cześć! Dzisiaj przyjrzymy się podstawowym ustawieniom spritów, czyli grafik czy też obrazków w GameMakerze oraz edytorowi grafiki. Zanim zaczniemy, pamiętajcie, że ten sam tutorial możecie znaleźć w formie tekstowej na Akademii GMclan.org. Zaczynamy!

Sprite to nic innego jak jeden z podstawowych zasobów naszego projektu, z którego korzystamy podczas tworzenia gry. Jest to pojedyncza grafika lub animacja wyświetlana na ekranie. Oprócz "obrazka", który jest wyświetlany ma też kilka innych parametrów, o których warto wspomnieć, bo zignorowanie ich może powodować wiele błędów, które nie wynikają ze złego pisania gry.
W tym tutorialu nie musicie powtarzać tego co robię, chcę wam tylko pokazać jakie macie możliwości.
Dodawanie sprita
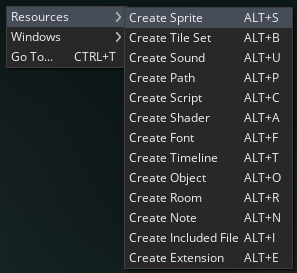
Aby dodać nowy sprite do naszego projektu należy kliknąć PPM na folder Sprites w panelu zasobów i wybrać Create Sprite. Możecie też użyć skrótu ALT+S. Z poziomu obszaru roboczego możecie dodać grafikę naciskając PPM w dowolnym pustym miejscu i wybrać opcję Resouces->Create Sprite.
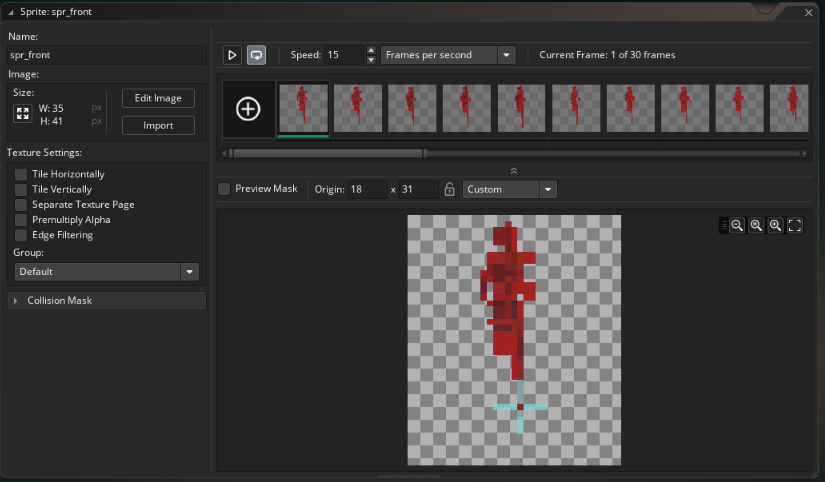
Na początku Sprity są puste, ale możecie szybko zaimportować swoją grafikę przyciskając Import w sekcji Image. Jednak moją ulubioną metodą dodawania grafik jest Drag'n Drop. Złapcie obraz z folderu czy pulpitu i upuśćcie na okno Projektu. GameMaker umieści ją w odpowiednim miejscu.

W tym tutorialu przyjrzymy się tylko podstawowym ustawieniom, więc sekcję Texture Settings pozwolę sobie ominąć.
Notacja nazw zasobów projektu
Pierwsze co powinniśmy zrobić to nadać nazwę nowo dodanej grafice. Bardzo ważne jest ustalenie (czasami samemu ze sobą) jednej i spójnej konwencji nazewnictwa wszystkich elementów w projekcie.
Ja na przykład jestem przyzwyczajony do dodawania trzyliterowego prefiksu wskazującego jednoznacznie z jakim typem zasobu mam do czynienia, dodanie podkreślnika i dopiero napisanie właściwej nazwy zasobu.
Zasób o nazwie bloczek który jest grafiką (spritem) powinienem zastosować nazwę spr_bloczek.
Jeżeli mój bloczek będzie obiektem to powinienem go nazwać obj_bloczek, a jeżeli skryptem to scr_bloczek.
Możecie się spotkać z innymi notacjami, każda z nich ma pewne wady i zalety, dla niektórych lepiej czyta się te, a nie inne.
Możecie na przykład pomijać podkreślnik sprBloczek, wtedy kilkuczłonowe nazwy będziecie oddzielać wielką literą np. sprDuzyNiebieskiBloczek, a w moim przypadku spr_duzy_niebieski_bloczek.
Możecie też użyć pojedynczej litery np. sBloczek i oBloczek, jedyny kłopot jaki w tym widzę to Pierwsza litera dla skryptów (Scripts) i grafik (Sprites) jest taka sama, ale skrypty, czy też funkcje często mają inne zastosowania niż grafiki, które zazwyczaj są rzeczownikami.
Wracając. Ja nazwę nowo utworzoną grafikę spr_bloczek.
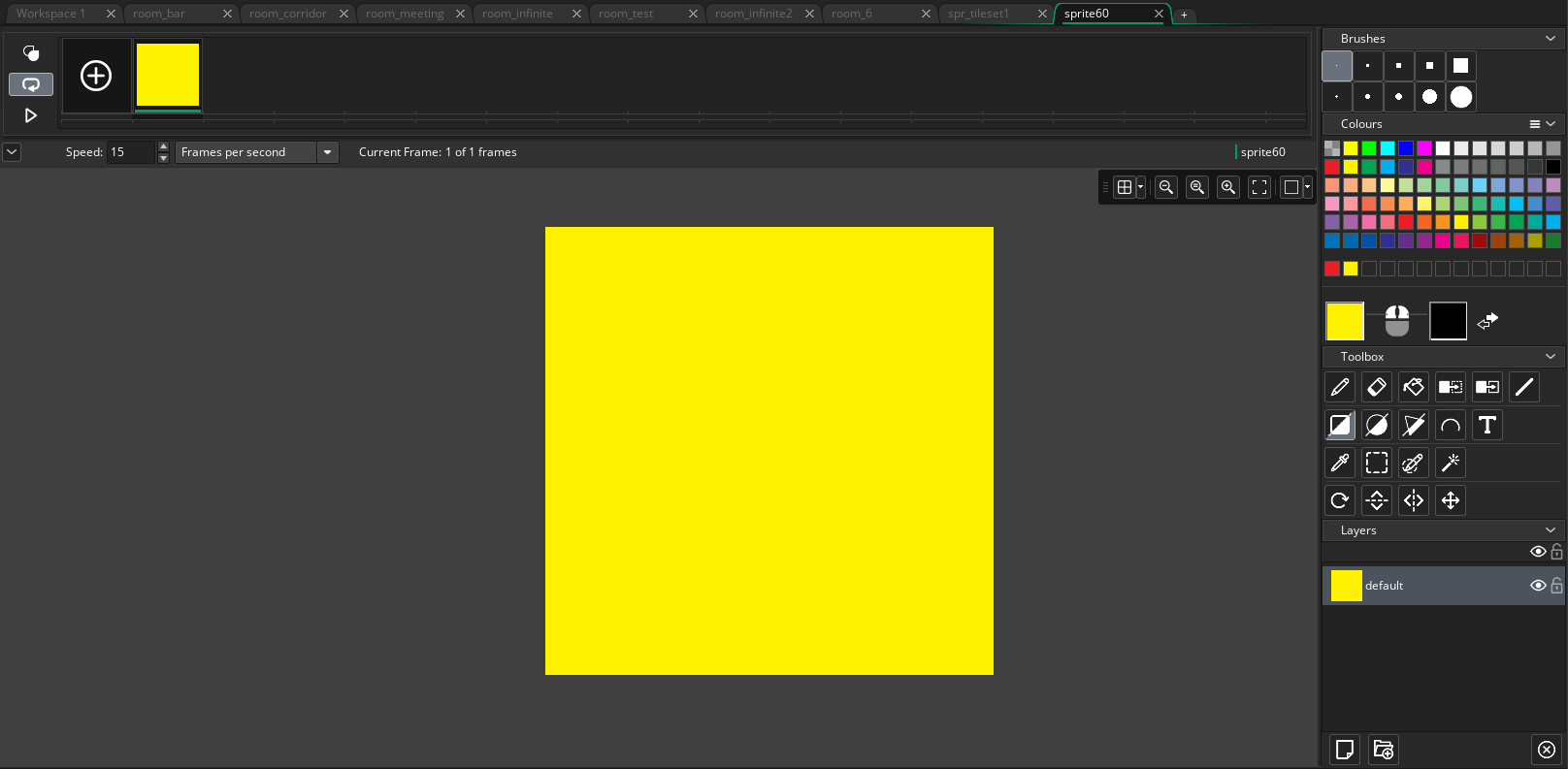
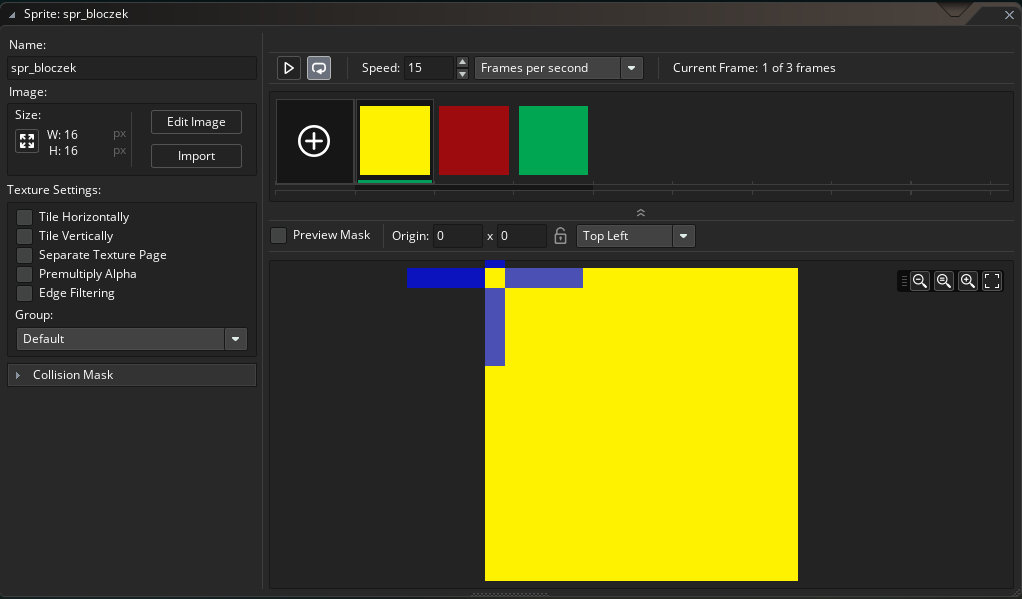
Edytor grafiki
Naciskając przycisk Edit Image uruchomimy edytor grafik wbudowany w GameMaker Studio 2. Jeżeli mamy już wczytaną jakąś grafikę, to tutaj mamy możliwość ją edytować, a jeżeli nie mamy nic to możemy narysować od podstaw.
O edytorze grafik warto zrobić osobny materiał ponieważ jest to niepozorne, ale dosyć rozbudowane narzędzie. Warto wspomnieć, że można w nim tworzyć animacje poklatkowe (co ułatwia tak zwany onionskin), ma wsparcie dla warstw i sporo ukrytych fajnych funkcji.
Ja natomiast na potrzeby tego tutoriala skorzystam z funkcji Rectangle czyli zwykłego prostokąta.
Wybieram z toolboxa element prostokąt
 . Możecie zwrócić uwagę, że przycisk składa się z dwóch części. Lewa/górna część pozwala rysować sam kontur prostokąta, a prawa/dolna pełny kształt.
. Możecie zwrócić uwagę, że przycisk składa się z dwóch części. Lewa/górna część pozwala rysować sam kontur prostokąta, a prawa/dolna pełny kształt.
Na górze okna jest kilka dodatkowych ustawień. Miedzy innymi wielkość pędzla i wygładzenie. Te opcje są zależne od wybranego przez nas narzędzia.
Ja narysuję żółty kwadrat wypełniający całą dostępną przestrzeń, aby wybrać kolor pędzla musicie oczywiście wybrać go z palety kolorów.

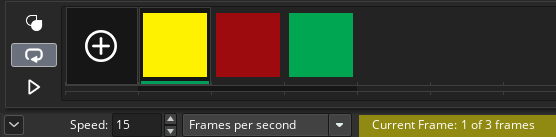
Dodajmy sobie jeszcze dwie klatki animacji naciskając plus na widoku klatek. Widok klatek pokazuje wszystkie klatki animacji naszej grafiki w kolejności. Dodając nową pustą klatkę ląduje ona na końcu.
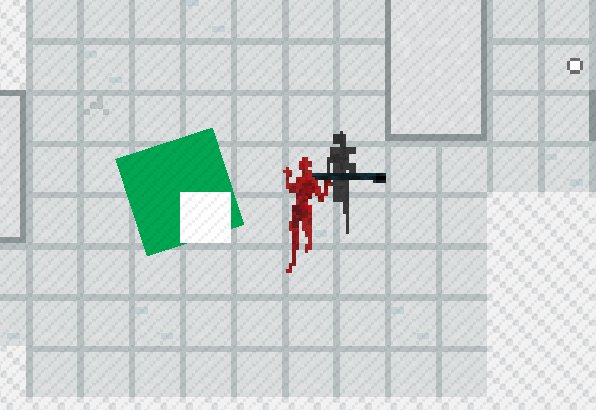
Pokolorujmy drugą klatkę na czerwono, a trzecią na zielono.

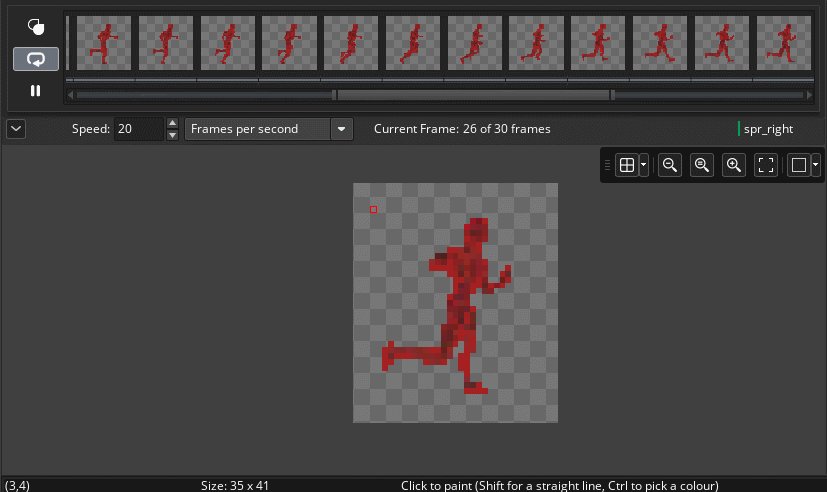
Naciskając przycisk play w widoku klatek możecie odtworzyć naszą nowo utworzoną animację, a w sekcji speed zmienić prędkość jej odtwarzania.
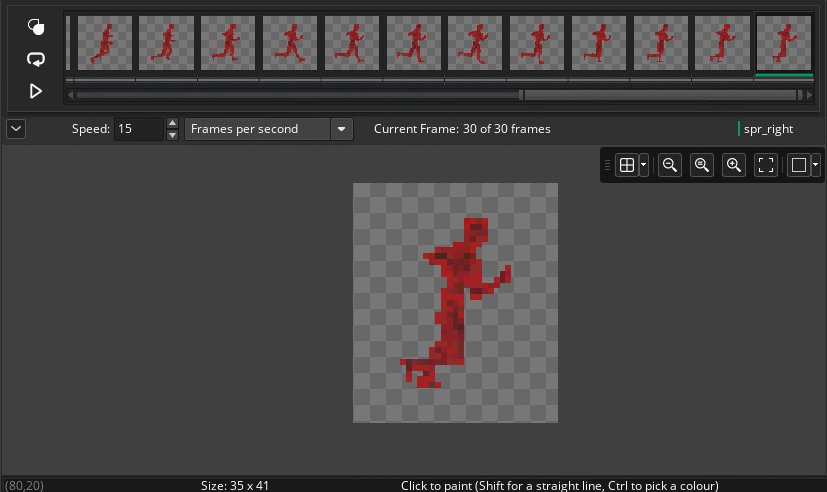
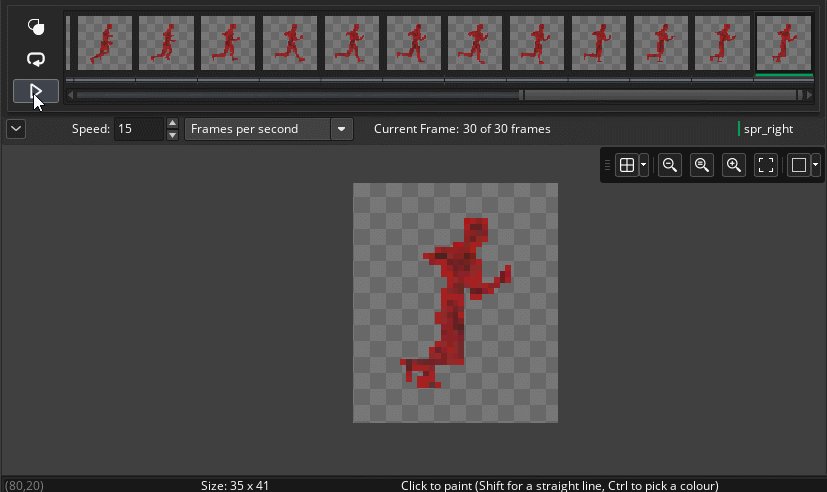
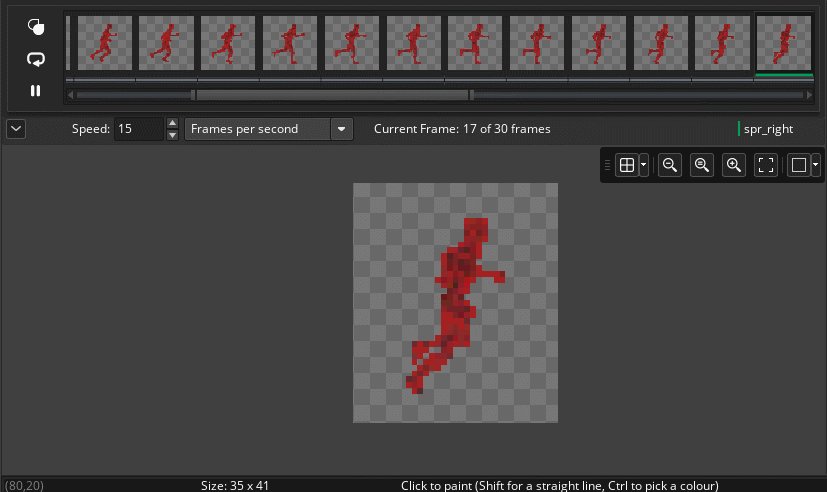
Przycisk Loop Control pozwala ustalić, czy grafika ma się zapętlać, zatrzymywać czy odbijać.
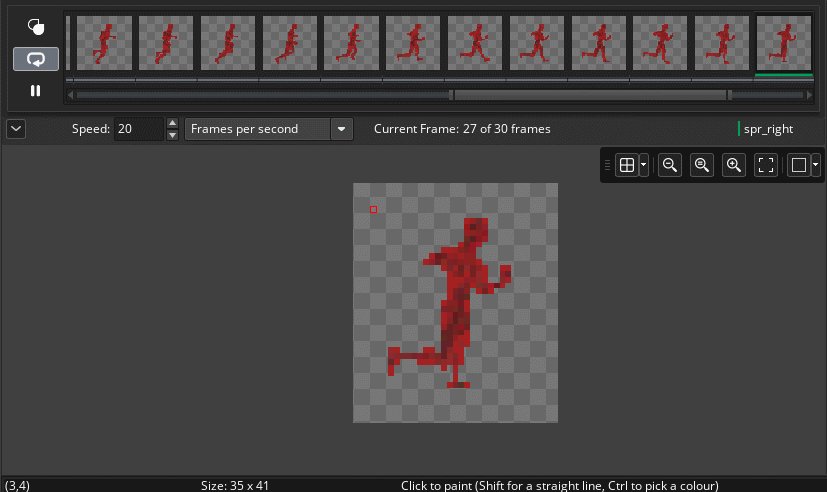
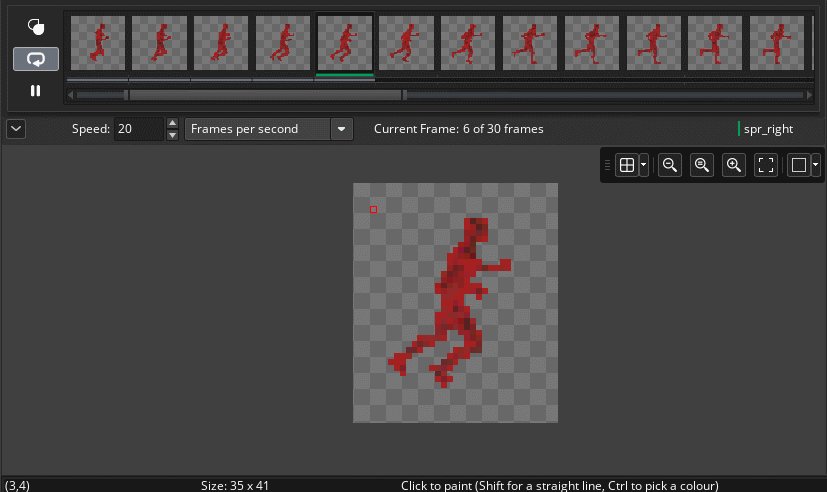
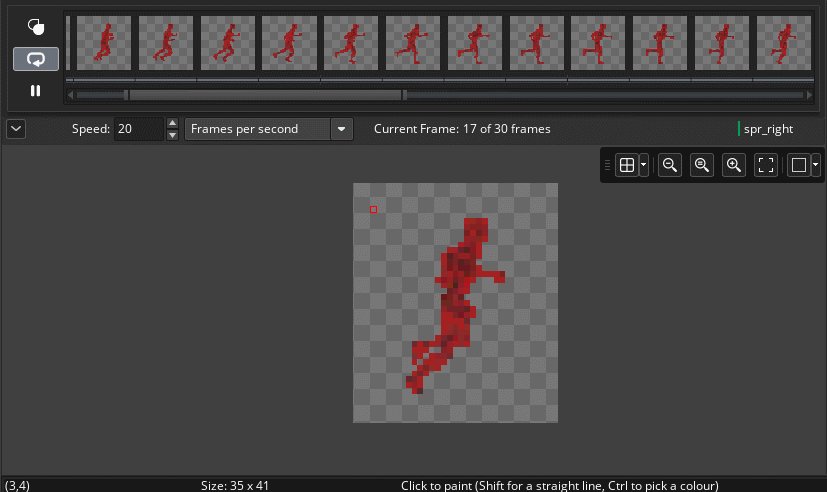
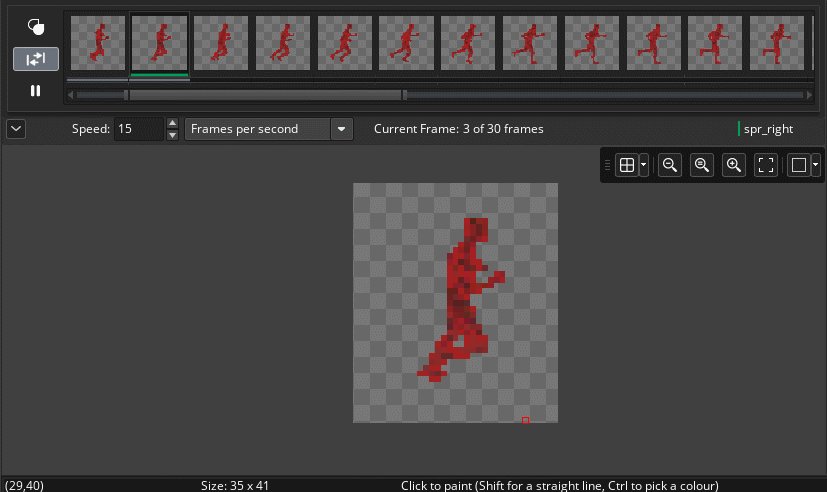
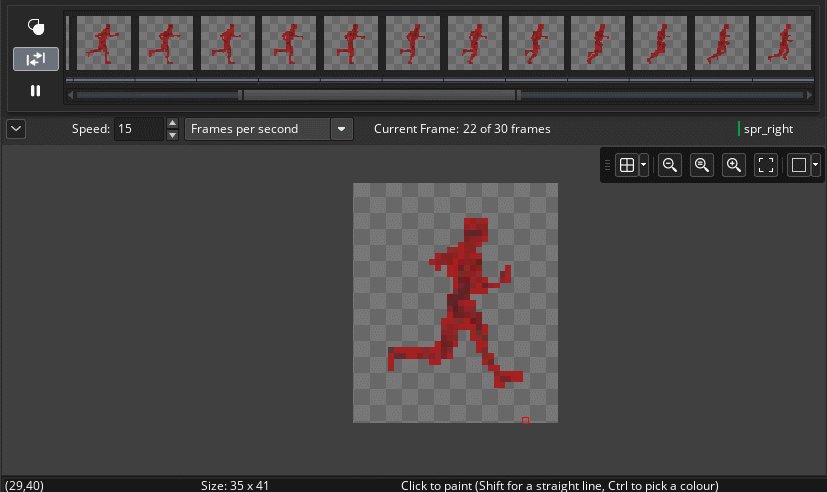
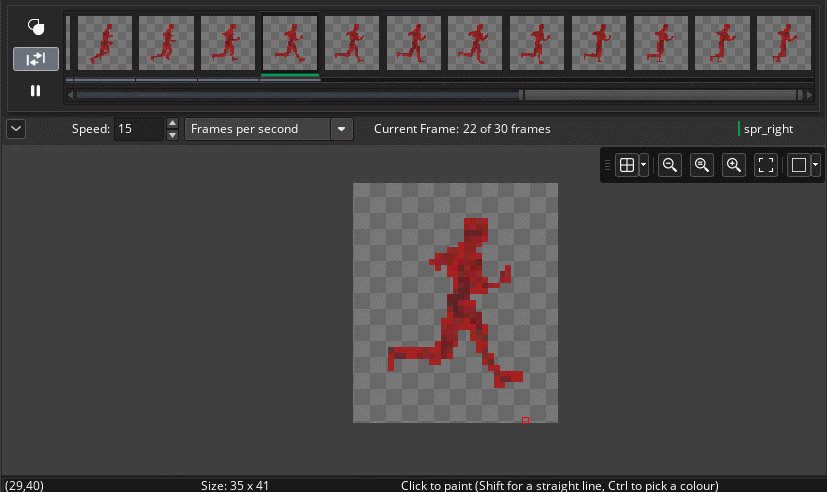
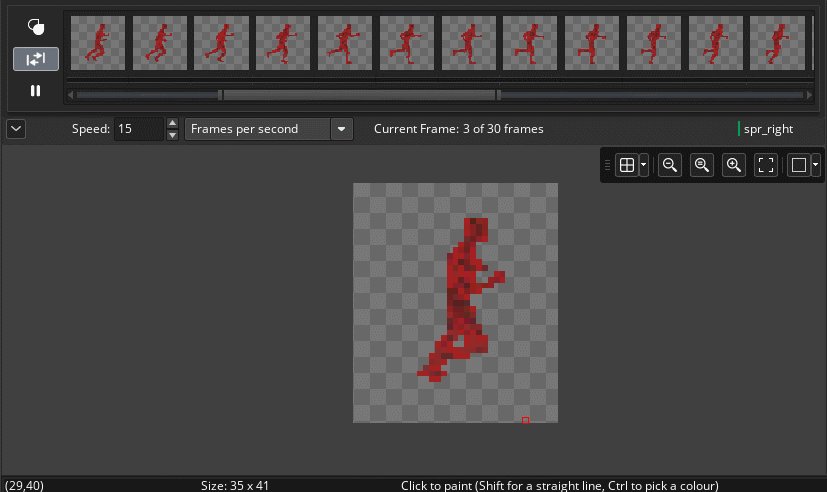
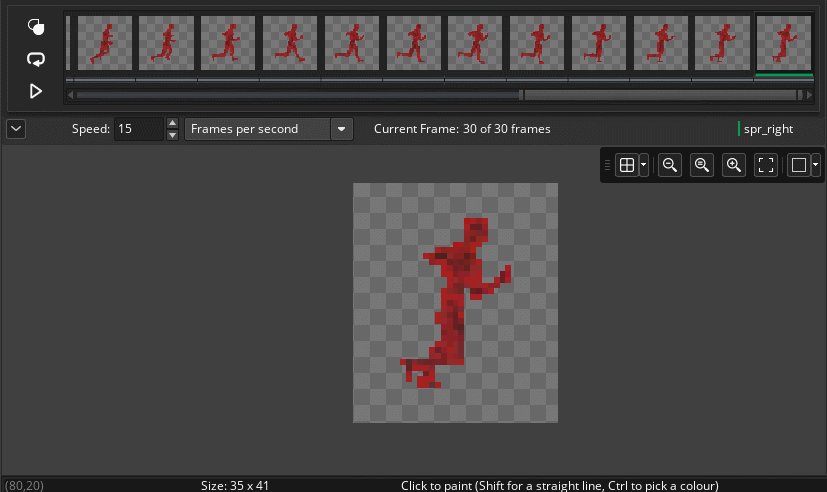
Pokażę wam to na przykładzie sprita biegu.
Loop:

Ping Pong:

Brak:

Zamykając zakładkę z edytorem grafiki zapisujecie jednocześnie jej modyfikację.
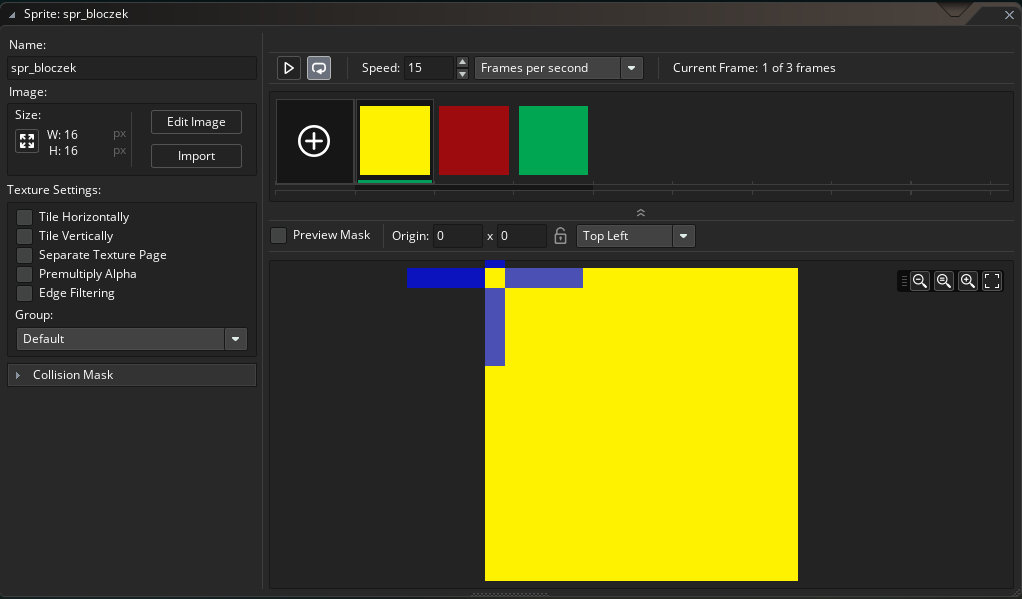
Efekt jaki udało nam się uzyskać powinien być taki:

Czyli:
[*] Nazwa: spr_bloczek
[*] Size: 16x16
[*] Grafika złożona z 3 klatek. Pierwsza pomalowana na żółto. Druga na czerwono, a trzecia na zielono.
W tym miejscu również możecie podejrzeć animację, a nawet upuszczać na Obszar klatek dodatkowe obrazki.
Dodawanie sprita do obiektu
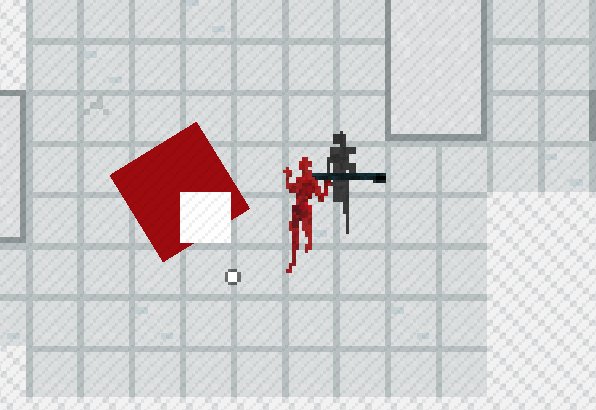
Na potrzeby tego tutoriala dodamy sobie tą grafikę do mojej gry SuperHot 8bit i ustalimy, że będzie ścianą – gracz nie będzie mógł na nią wchodzić.
Utworzę sobie nowy obiekt z tą grafiką i postawie na jednej z map.
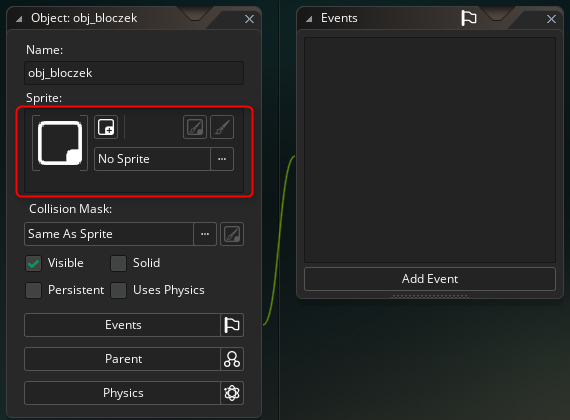
Teraz interesuje mnie sekcja Sprite w nowym obiekcie

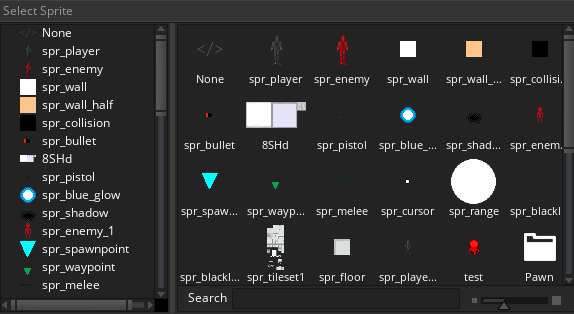
Klikając na obszar z napisem No Sprite możecie otworzyć Sprite Picker w którym będziecie mogli wybrać stworzoną niedawno grafikę

Możecie również złapać ją i upuścić na obszar po lewej stronie.
Po dodaniu grafiki możecie z tego poziomu przejść do edycji sprite lub od razu do edytora obrazów.
Ja muszę jeszcze dodać Rodzica OBSTACLE dla tego obiektu. W kodzie gry działa to tak, że gra rozpozna teraz obiekt bloczek jako przeszkodę, na którą gracz nie będzie mógł wejść a przeciwnicy będą ją omijać.

Po dodaniu na surowo takiej grafiki efekt (jak widzicie) jest całkiem ciekawy.

Zmiana rozmiaru
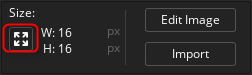
Teraz nasz bloczek ma rozmiar 16 na 16. Chciałbym powiększyć grafikę. Aby to zrobić muszę otworzyć spr_bloczek i nacisnąć przycisk Resize Sprite

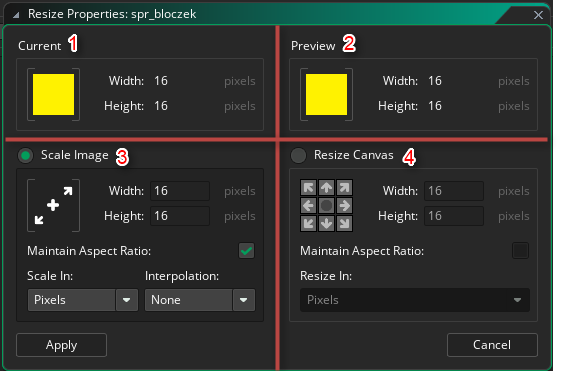
Otwiera nam się okno podzielone na 4 sekcje

Pierwsza sekcja: Current pokazuje grafikę w oryginalnym stanie, czyli takim w jakim była jak rozpoczęliśmy majstrowanie przy rozmiarze.
Sekcja Preview pokazuje jak zmieni się sprite po wprowadzeniu nowych wartości.
Teraz musimy dokonać wyboru; Czy chcemy skalować obrazek, czy zmienić rozmiar obszaru jaki zajmuje.
Zmiana obszaru (czyli Resize Canvas) spowoduje, że do kwadratu zostanie dodana przeźroczysta ramka – dodatkowa przestrzeń, na której można rysować.
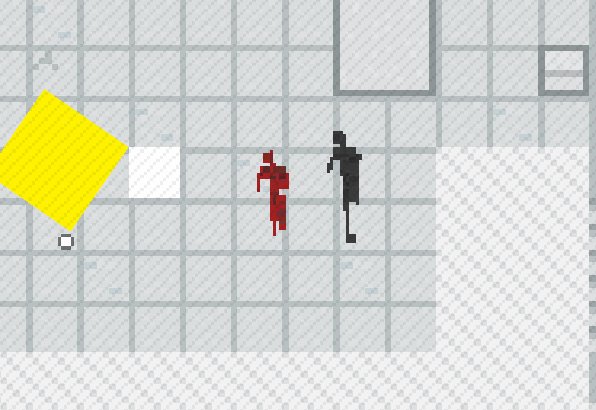
Przykładowo zwiększę canvas do 32. Zobaczcie co się dzieje z podglądem.
Możemy dodatkowo zaznaczyć z jakiego punktu odniesienia ma być dodawana lub usuwana przestrzeń do rysowania.
Przywrócę podstawową wartość i spróbuję ustawić inny punkt odniesienia. Zobaczcie, że teraz dodatkowy obszar został dodany w tym kierunku w którym wskazałem.
Zmiana skali powoduje rozciągnięcie lub skurczenie obrazka. Możemy zaznaczyć opcję utrzymywania proporcji, aby obrazek się nie rozciągał w nieoczekiwany sposób. Możemy wybrać czy podane wartości są w pikselach czy w procentach. Na końcu możemy wybrać rodzaj wygładzania ( do wyboru jest tylko brak wygładzania i wygładzanie liniowe).
Po zatwierdzeniu operacja jest wykonywana na wszystkich klatkach animacji na raz.
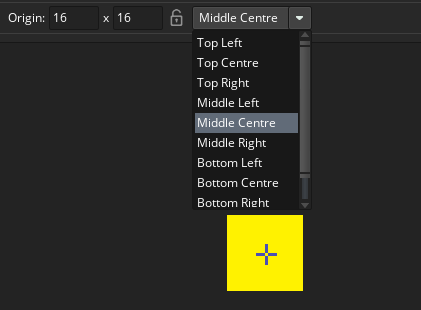
Origin
Teraz, wytłumaczę czym jest origin danego sprite. Origin chyba najlepiej przetłumaczyć w tym wypadku jako punkt odniesienia. Każdy obiekt w przestrzeni dwuwymiarowej musi mieć podaną swoją pozycję w osi X i Y, musi to być zawsze jeden punkt. Jeżeli nasz kwadrat ma rozmiar 32x32 i jest położony w pozycji (X:320,Y:496) to jego prawa krawędź będzie na pozycji X:320+32, a dolna na pozycji Y:496+32.
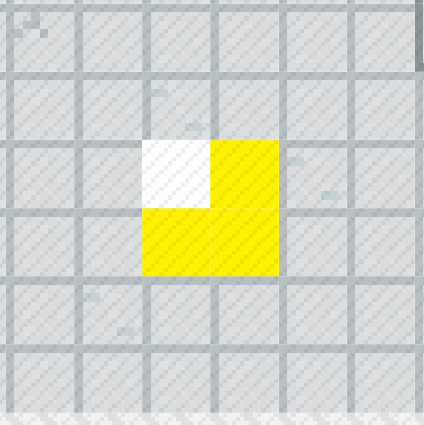
Dla ułatwienia ustawiłem na pozycji (320,496) dodatkowy blok, który jest rysowany nad naszym kwadratem, abyśmy mieli pokazane czytelniej co się dzieje.

Teraz biała część znajduje się w lewym górnym rogu naszego kwadratu. Spróbuję zmienić origin na Center, w tym wypadku (X:16,Y:16) ponieważ 32/2=16.

W sekcji origin mogę ręcznie wpisać te parametry lub znaleźć odpowiednią nazwę w menu rozwijanym. Mogę również kliknąć w miejsce, w którym ma się znajdować nasz origin – czyli punkt odniesienia.
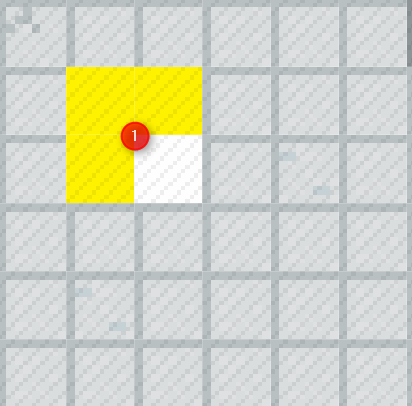
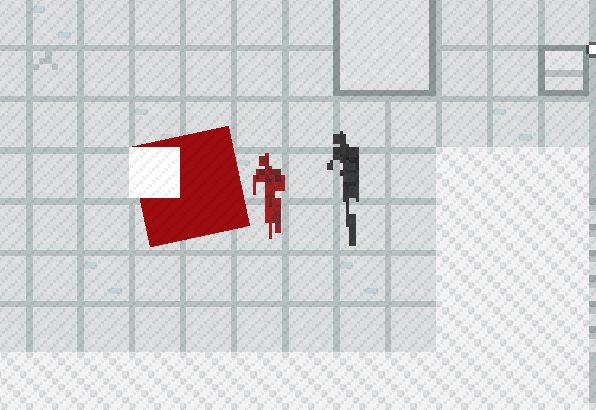
Skoro wyśrodkowałem już origin kwadratu to zobaczmy jak się zmienił.

Origin na środku (który tu zaznaczyłem czerwoną kropką) spowodował, że kwadrat przesunął się o 16 pikseli w lewo i w górę.
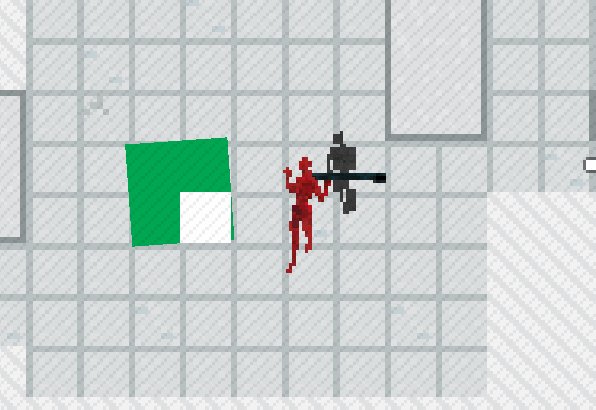
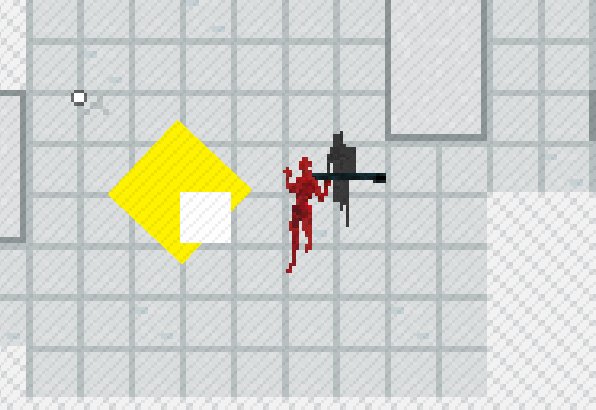
Origin to również środek punktu obrotu, jeżeli wasza grafika będzie się miała obracać to będzie się obracała dokładnie według tego punktu. Dopiszę kod, który spowoduje, że kwadrat będzie skierowany zawsze w kierunku myszki i zobaczę jak się będzie zachowywał z różnymi originami.
Dodaję kod do Step:
Image_angle = point_direction(x,y,mouse_x,mouse_y)
Z originem ustawionym na środek kwadrat zachowuje się tak:

A z ustawionym na lewy górny róg (czyli domyślnie) tak:

Maska kolizji
Ostatnią rzeczą jaką chciałbym tu omówić jest maska kolizji (Collision mask)
Maska ta jest obszarem, który reaguje na kolizje z innymi elementami. Obszar ten może być nawet większy lub mniejszy od rozmiaru sprita, którego maskę ustawiamy. Może mieć kształt prostokąta, koła, rombu. Może być w kształcie samego sprita lub może być nawet osobnym spritem (ta możliwość jest ustawiana w ustawieniach obiektu, a nie sprita)
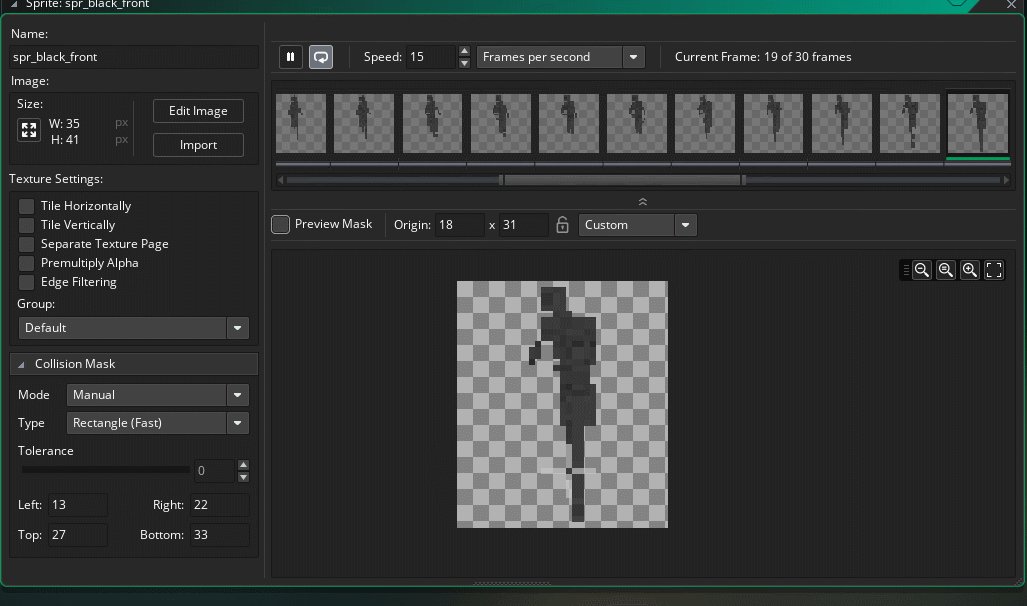
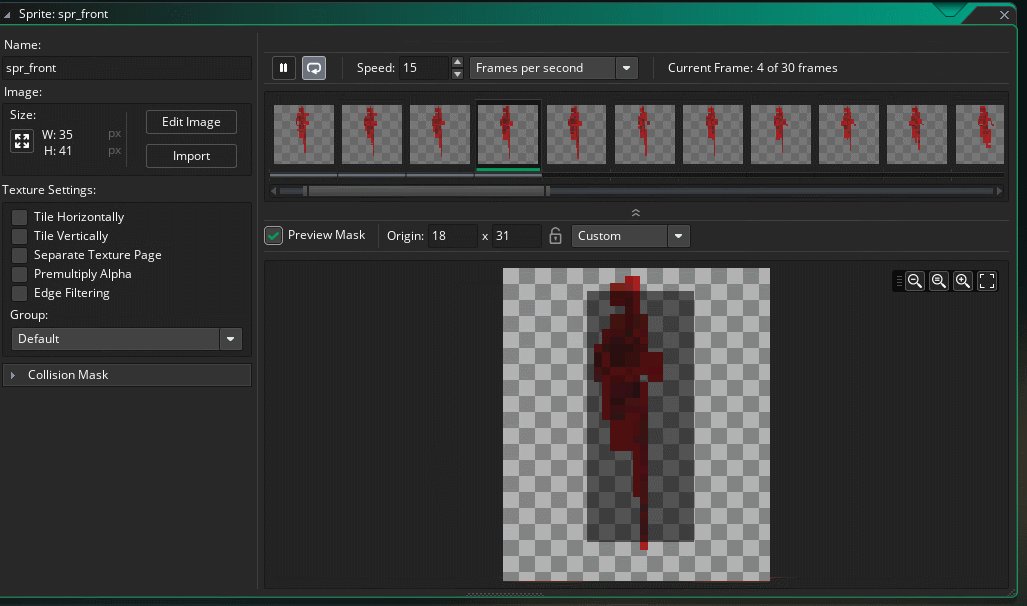
Dla przykładu postać gracza w mojej grze ma taki collision mask. Jest to przy okazji jego hitbox pocisków, czyli pocisk musi trafić bezpośrednio w ten mały prostokącik, aby gracz odniósł obrażenia.
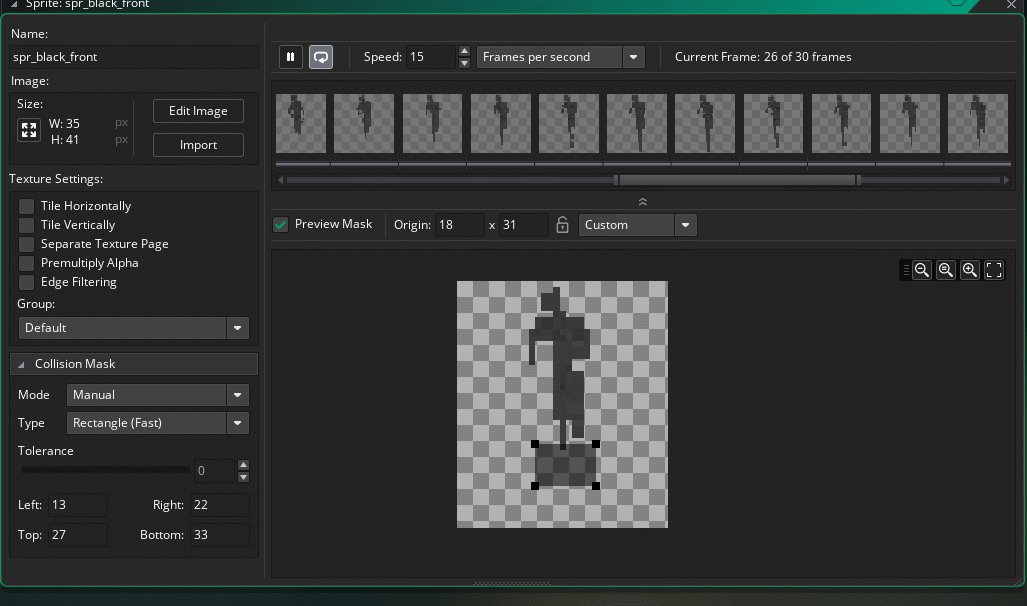
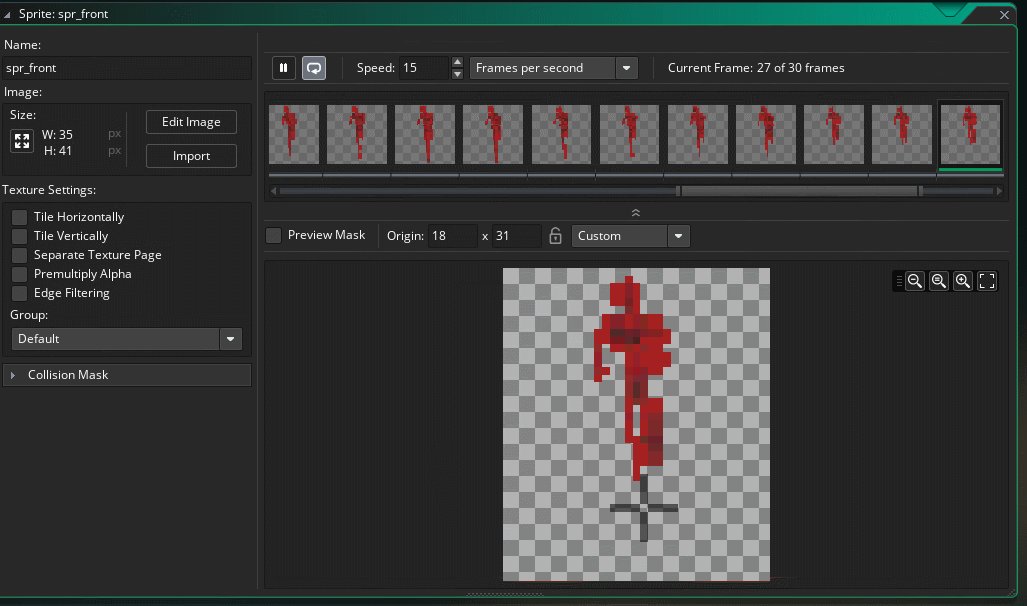
Dla porównania pokażę collision mask dla przeciwników, który jak widzicie jest sporo większy, niż w przypadku gracza. Jest to jedno z cichych ułatwień twórców, o których gracze często nie mają pojęcia.

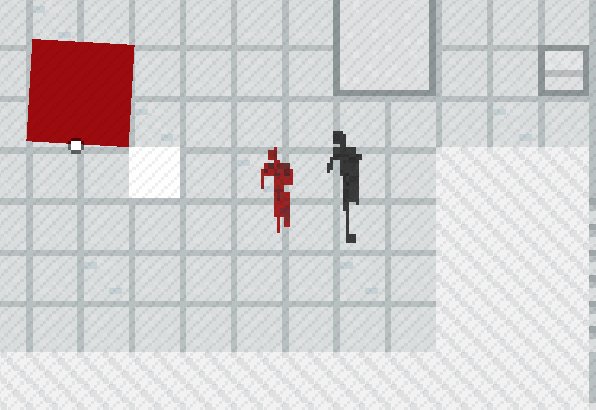
Skoro już przy kolizjach jesteśmy, możecie zauważyć że w Superhot 8bit, można wchodzić za niektóre obiekty, a przez niektóre obiekty można strzelać.
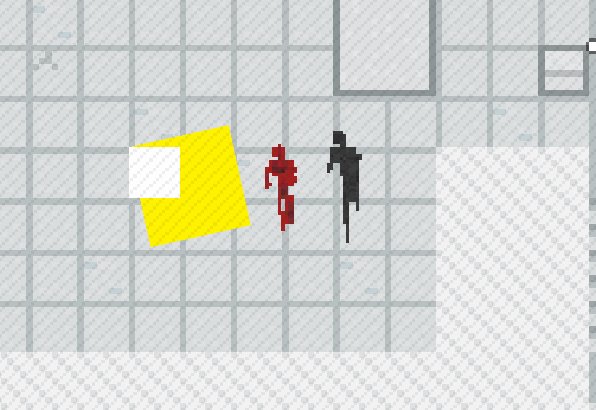
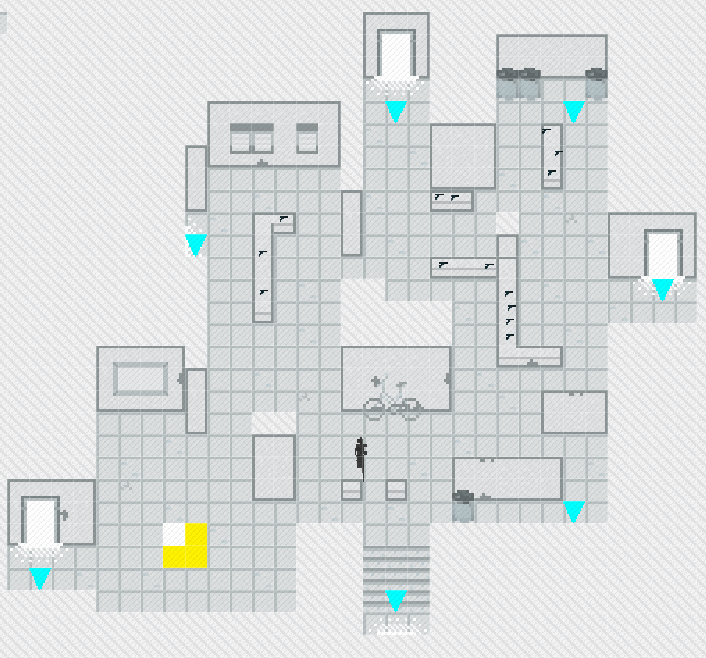
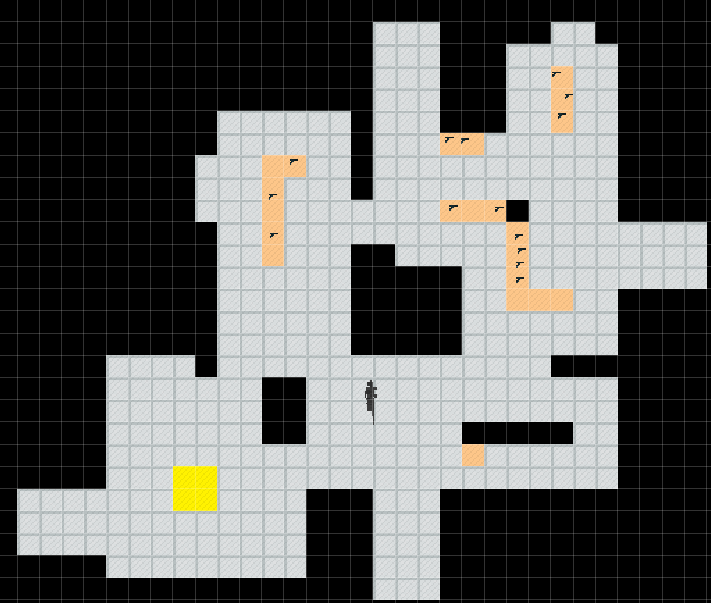
Jeżeli zdejmiemy „skórkę” gry, czyli w tym przypadku tileset o którym w innym tutorialu, to zobaczymy z czego naprawdę zbudowana jest gra i jak leżą hitboxy.
Przed:

Po:

Tak, to ta sama mapa!
Podsumowanie
No trochę się rozpisałem. Ale zgrubsza opisałem temat ustawień spritów w GameMakerze. Nie jest to nic trudnego, ale warto o tym pamiętać, ponieważ źle ustawiony origin, albo collision mask, potrafi napsuć sporo krwi. Jeżeli jest coś nie tak z kolizjami, to zawsze w pierwszej kolejności sprawdzam czy nie są źle ustawiony originy i maski kolizji.
Dziękuję za wam za dzisiaj. Pamiętajcie, żeby zostawić łapkę w górę, a jeżeli macie jakieś pytania to zostawiajcie w komentarzu. Chętnie na nie odpowiem.






 Jak znajdę czas
Jak znajdę czas